Menu
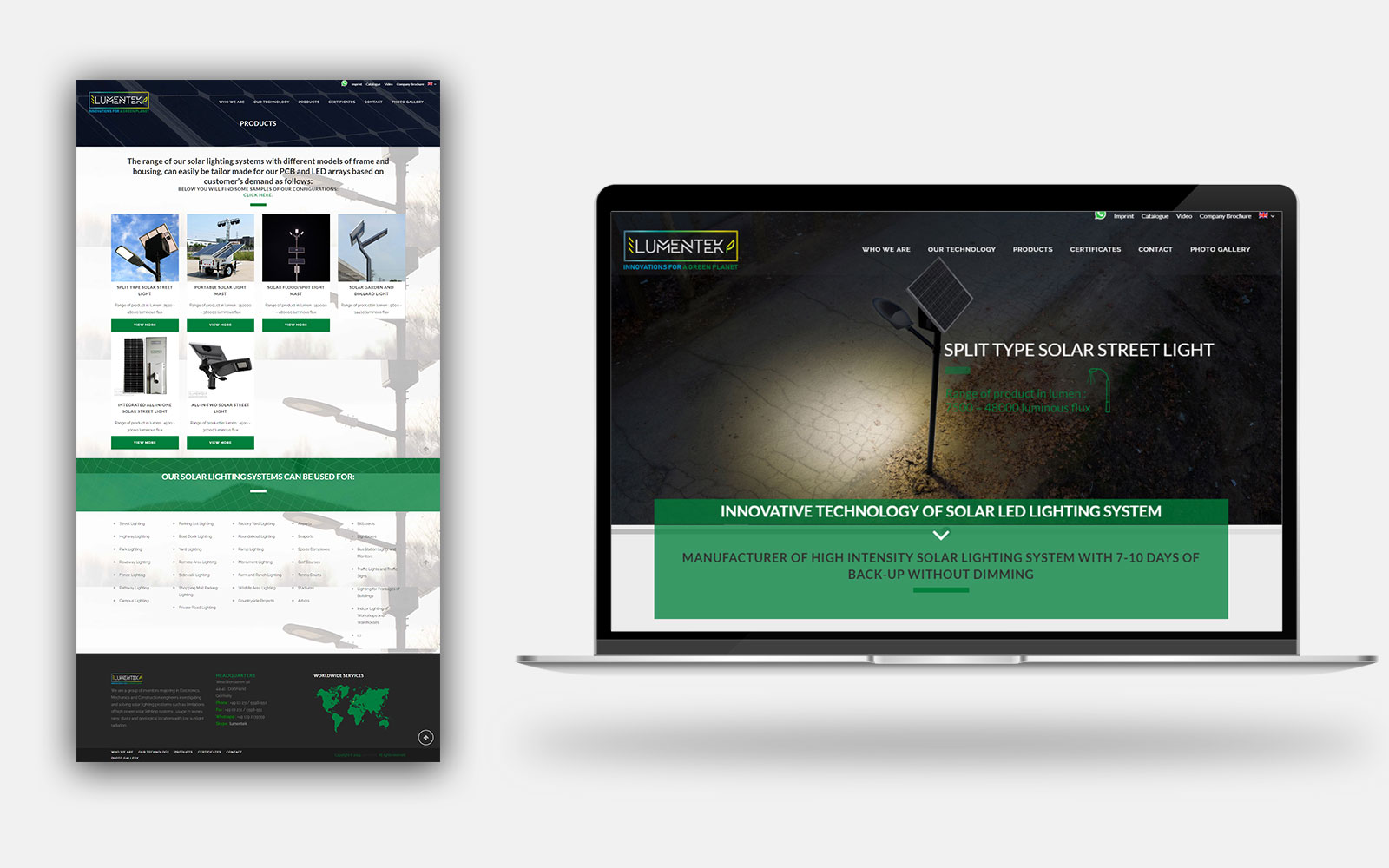
Lumentek Responsive Website
- My Role : UI/UX Designer, Web Designer
- Type : Web Design
- Tools : Adobe XD, Figma, WordPress
- Year : 2019

about
Lumentek is a group of inventors majoring in Electronics , Mechanics and Construction engineers investigating and solving solar lighting problems such as limitations of high power solar lighting systems , usage in snowy, rainy, dusty and geological locations with low sunlight radiation.
Objectives
Design a Responsive website in a modern, user-friendly way that also stays true to the brand and attracts new customers to the products
Research
Through market research, competitive analysis, and user interviews, I set out gain a deeper understanding of the market and Lumentek’s customers.
Research Goals
In preparation to dive into my research, I first set some clear goals and created a research plan that would guide my research process.
Understand the market trends of the Solar Lighting industry
Identify Lumentek’s target market
Identify Lumentek’s competitors and evaluate strengths and weaknesses
Discover pain points that people encounter online to find the best solutions
Market Research
I started with market research to understand the general market, consumer, and business trends in order to gain a fuller understanding of the market Lumentek is part of.
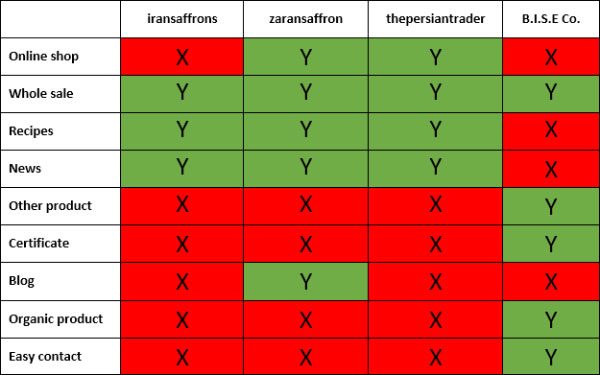
Competitive Analysis
Following my market research, I started to research Lumentek’s competitors so I could evaluate their strengths and weaknesses. The insights gained here provided key information in terms of the strengths we want to build upon and the weaknesses we want to avoid while keeping Lumentek’s specific goals in mind.

Information Architecture
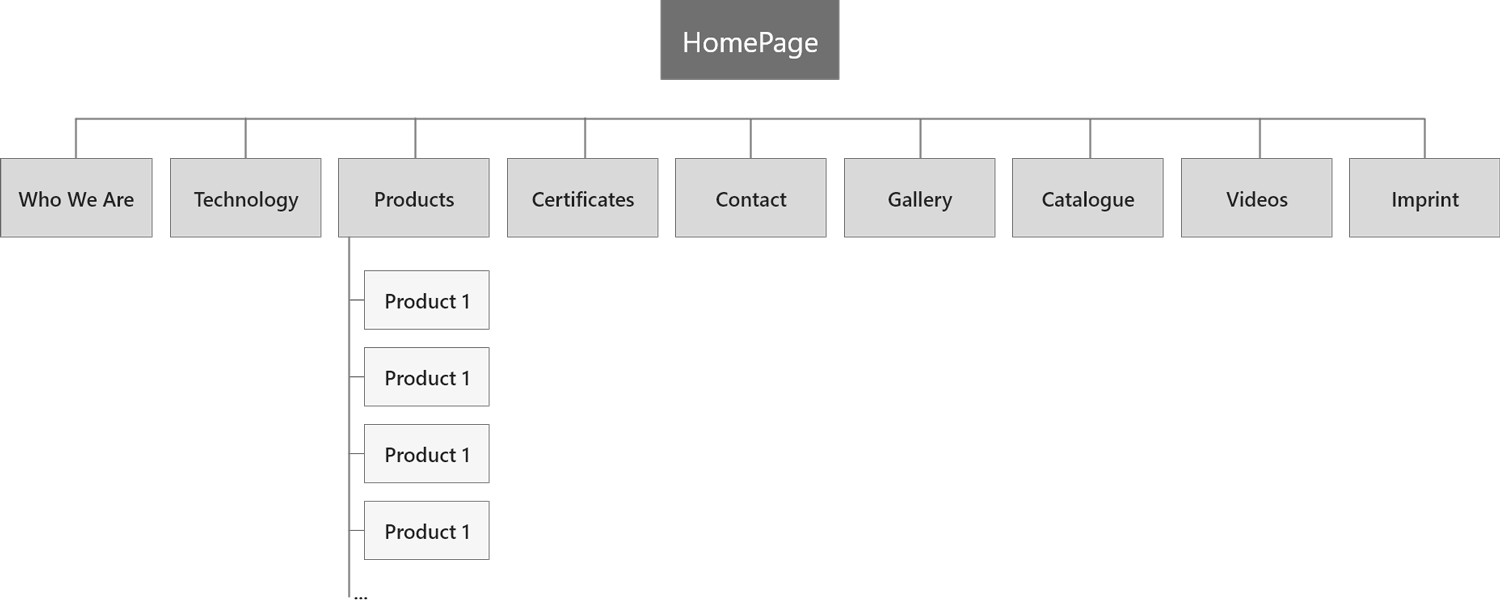
Sitemap
Focusing on the prioritized solutions, I created a site map to help define the overall structure of the content on Lumentek’s website in a way that would be logical and easy to navigate for our user.

Wireframes
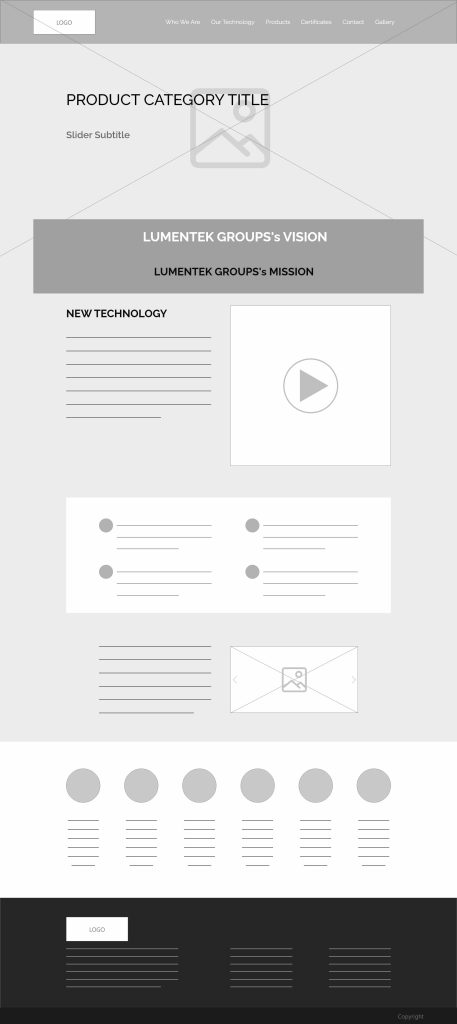
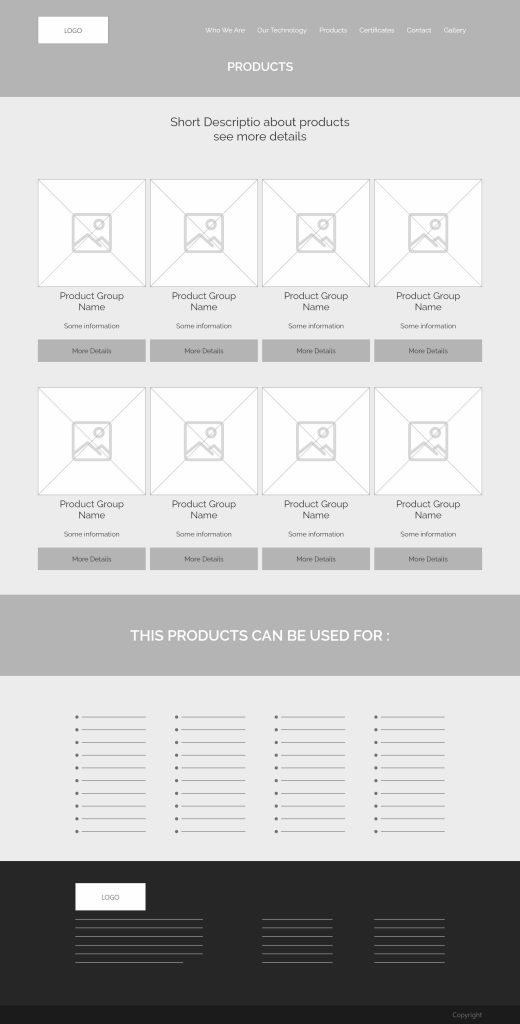
I then came up with annotated wireframes for the homepage and Product pages.
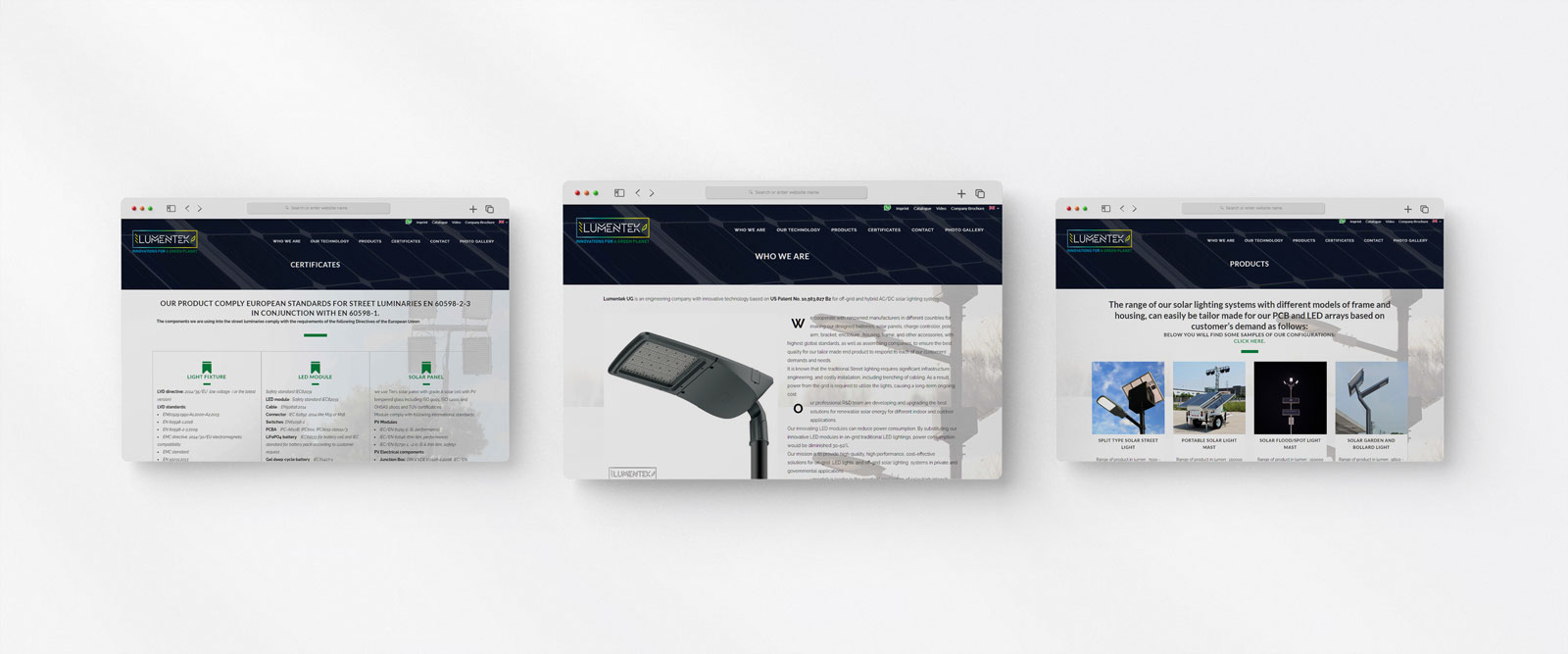
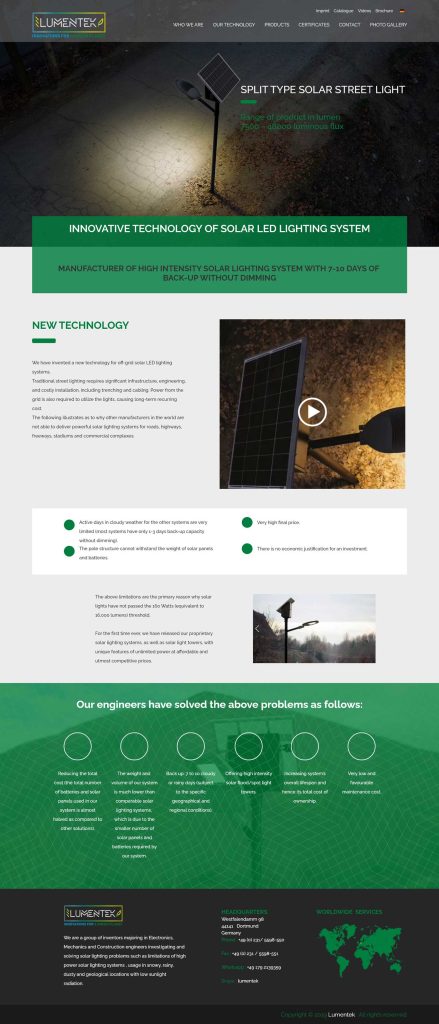
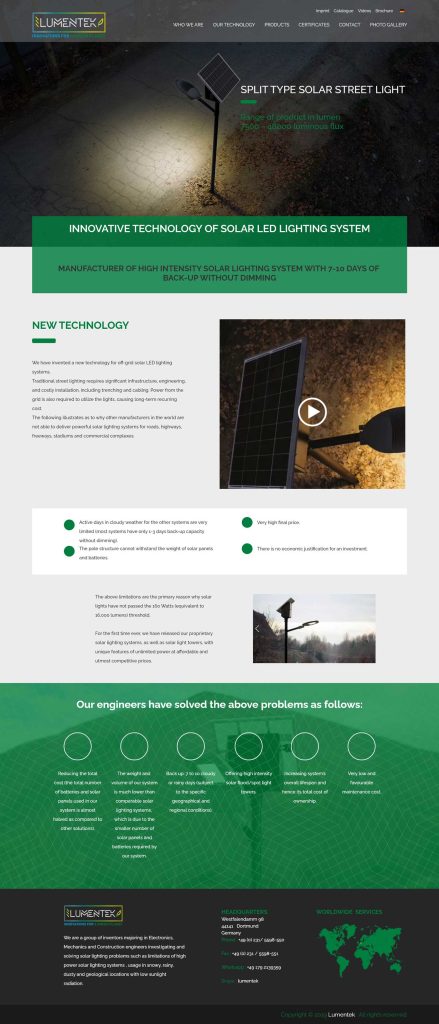
Homepage

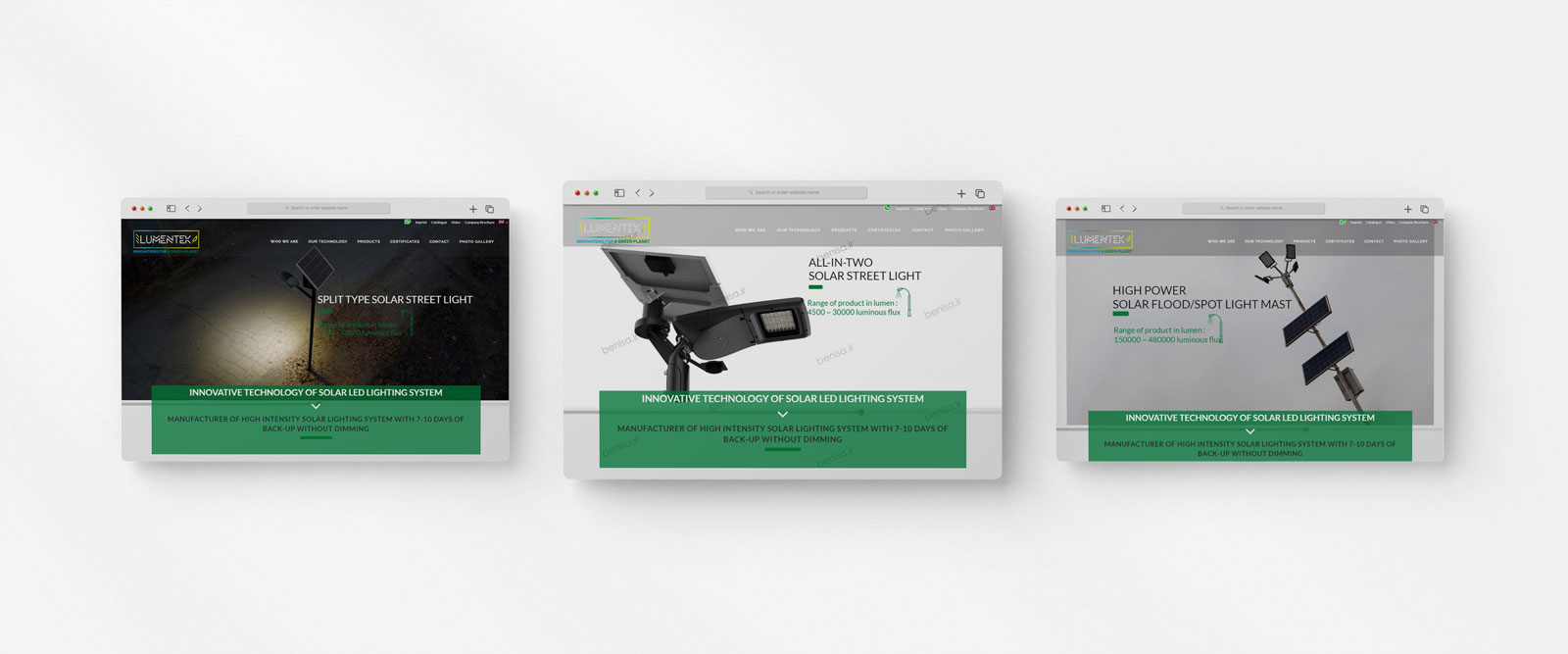
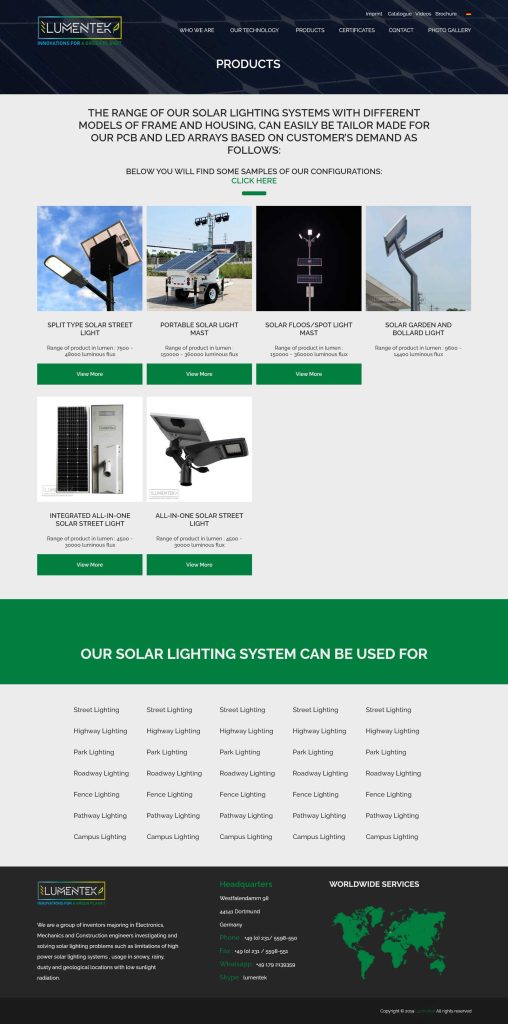
Product Page

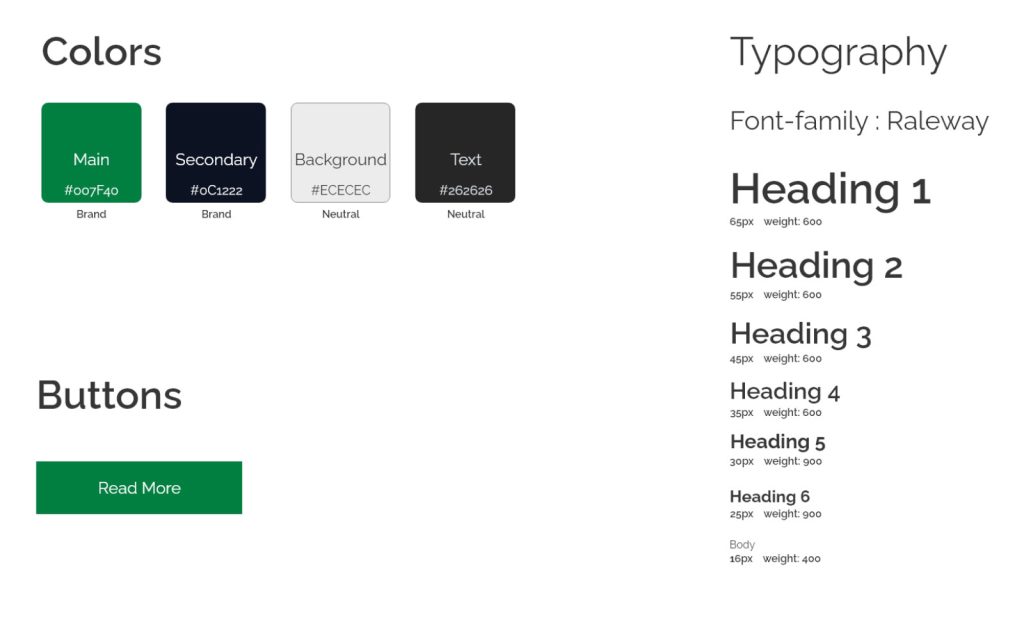
Styles & UI Kit

UI Design
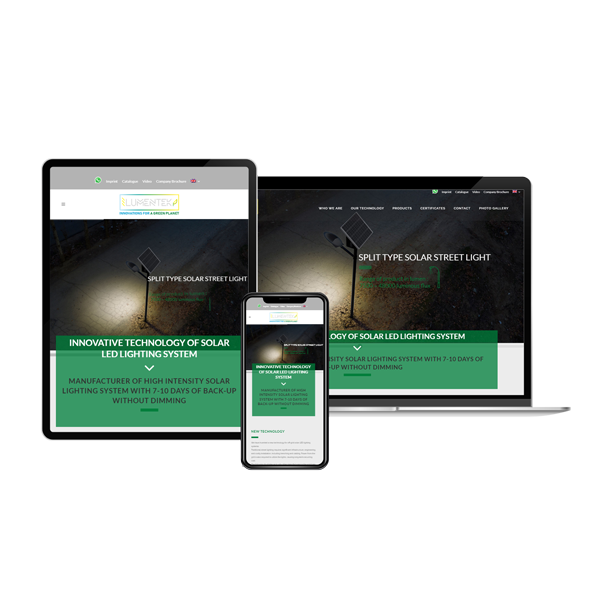
Responsive UI
To ensure the website was resilient across devices, I designed a Hi-Fi homepage in both desktop and mobile view.


Key Task Flow UI
The following are the designs for the order flow.


Usability Testing
With my prototype completed, I started working on a test plan to guide the testing that would be conducted. I then recruited participants and conducted usability testing in order to see how users interact with my design and identify where improvements to the design can be made.
Final Version